Layering System
Layers Principle

Think of layers as sheets stacked one on top of the other. Where there is no image on a layer, you can see through to the layers below. The layer of the bottom of the stack is called the background. In the illustration, each landscape and the texture are on separate layers. The landscape of the Death Valley is on topmost layer. Transparent areas on a layer let you see through to the layers below.
Control the Layers

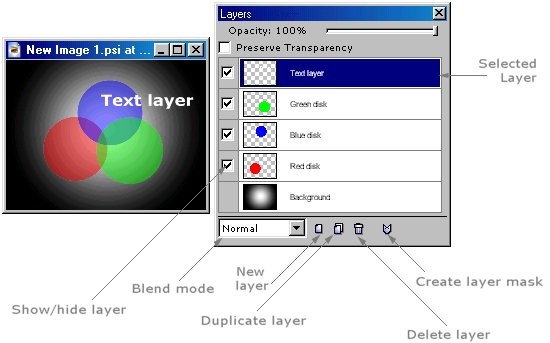
The layers window is useful to see and set the options of each layer, and manage them (create, delete...) Functions that operate on layers are both available from the layers window and from the layer menu. They are the following:
- New layer: create a new "empty" layer (the layer is fully transparent).
- Duplicate layer: make a copy of the current selected layer
- Delete layer: delete the current layer
- Layer options: set the layer options such as name, opacity and "preserve transparency".
- Create layer mask: create a layer mask for the current layer
- Disable layer mask: do no use the defined layer mask
- Remove layer mask: delete the layer mask
- Merge all layers: build the merged image from all layers (make 1 layer from all).
- Merge down: merge the selected layer with the layer below (make 1 layer from 2).
A Simple Example
You also have access to these functions from the layers window:




First, the layer window shows the background layer when you have just created a new image. At this time, only two buttons are available: you can create a new layer, or duplicate the background layer.
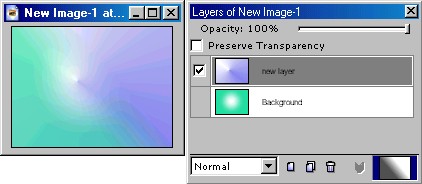
A radial gradient is done on the background layer. You can see it on the layer preview.
A new layer is created. You can see the new transparent (empty) layer selected.
A drawing is done on this new selected layer. Much more options are now available: you can set the properties of this new layer: opacity, "preserve transparency", and the blend mode. Additionnal layer managing functions are also available: you can delete the layer, create a mask for this layer.
Understanding Layer Masks

Think of layer masks as maps of transparency of layers. A Layer mask is a grayscale image that help you define the areas of transparency and opacity of a layer: where the layer mask is 100% black, the layer will not appear and where the mask is 100% white, the layer will appear at full opacity. In the illustration, the blue layer has a mask (a gradient from black to white). This way, you can see the green background in the darker part of the layer mask. Using layer masks can be the key to smoothly merge layers.